¡Vite 3.0 ya está disponible!
23 de julio de 2022: mira el anuncio de Vite 4.0
En febrero del año pasado, Evan You lanzó Vite 2. Desde entonces, su adopción ha crecido sin parar, alcanzando más de 1 millón de descargas en npm por semana. Un ecosistema expansivo se ha estado formando rápidamente después del lanzamiento. Vite está impulsando una carrera de innovación en los frameworks. Nuxt 3 utiliza Vite por defecto. SvelteKit, Astro, Hydrogen y SolidStart están todos construidos con Vite. Laravel ahora ha decidido usar Vite por defecto. Vite Ruby muestra cómo Vite puede mejorar la experiencia de desarrollo en Rails. Vitest está avanzando como una alternativa nativa de Vite a Jest. Vite está detrás de las nuevas características de pruebas de componentes de Cypress y Playwright, Storybook usa a Vite como su compilador oficial. Y la lista continúa. Los mantenedores de la mayoría de estos proyectos se involucraron en la mejora del núcleo de Vite, trabajando de cerca con el equipo de Vite y otros colaboradores.

Hoy, 16 meses después del lanzamiento de la v2, nos complace anunciar el lanzamiento de Vite 3. Decidimos lanzar una nueva versión importante de Vite al menos cada año para alinearnos con el tiempo establecido de soporte de Node.js, y aprovechar la oportunidad de revisar la API de Vite regularmente con una ruta de migración corta para proyectos en el ecosistema.
Enlaces rápidos:
Si eres nuevo en Vite, te recomendamos que leas la Guía de por qué Vite. Luego consulta Introducción y Guía de funcionalidades para ver lo que Vite proporciona de manera inmediata. Como de costumbre, las contribuciones son bienvenidas en GitHub. Más de 600 colaboradores han ayudado a mejorar Vite hasta ahora. Sigue las actualizaciones en Twitter, o únete a debatir con otros usuarios de Vite en nuestro servidor de chat de Discord.
Nueva Documentación
Ve a vite.dev para disfrutar de la nueva documentación para la v3. Vite ahora usa el nuevo tema predeterminado para VitePress, con un impresionante modo oscuro entre otras características.
Varios proyectos en el ecosistema ya han migrado (ver Vitest, vite-plugin-pwa, y VitePress mismo).
Si necesitas acceder a la documentación de Vite 2, permanecerán en línea en v2.vite.dev. También hay un nuevo subdominio main.vite.dev, donde cada cambio en la rama principal de Vite se implementa automáticamente. Esto es útil cuando se prueban versiones beta o se contribuye al desarrollo del core.
Ahora también hay una traducción oficial al español, que se ha agregado a las traducciones al chino y japonés:
Plantillas de Inicio para Create Vite
Las plantillas de create-vite han sido una gran herramienta para probar rápidamente Vite con el marco de trabajo favorito de tu preferencia. En Vite 3, todas las plantillas obtuvieron un nuevo tema alineado con la nueva documentación. Ábrelos en línea y comienza a jugar con Vite 3 ahora:
El tema ahora es compartido por todas las plantillas. Esto debería ayudar a transmitir mejor el alcance de estos como plantillas mínimas para comenzar con Vite. Para obtener soluciones más completas que incluyen linting, configuración de prueba y otras funciones, existen plantillas oficiales con tecnología de Vite para algunos marcos de trabajo como create-vue y create-svelte. Hay una lista de plantillas mantenidas por la comunidad en Awesome Vite.
Mejoras de desarrollo
Vite CLI
VITE v3.0.0 ready in 320 ms ➜ Local: http://127.0.0.1:5173/ ➜ Network: use --host to expose
Además de las mejoras estéticas de la CLI, notarás que el puerto del servidor de desarrollo predeterminado ahora es 5173 y el servidor de vista previa escucha en 4173. Este cambio garantiza que Vite evitará colisiones con otras herramientas.
Estrategia de conexión WebSocket mejorada
Uno de los puntos débiles de Vite 2 fue configurar el servidor cuando se ejecuta detrás de un proxy. Vite 3 cambia el esquema de conexión predeterminado para que funcione de manera inmediata en la mayoría de los escenarios. Todas estas configuraciones ahora se prueban como parte de Vite Ecosystem CI a través de vite-setup-catalogue.
Mejoras en el arranque en frío
Vite ahora evita la recarga completa durante el arranque en frío cuando los plugins inyectan las importaciones mientras se rastrean los módulos previamente importados estáticamente (#8869).
Haz click para más información
En Vite 2.9, tanto el escáner como el optimizador se ejecutaban en segundo plano. En el mejor escenario, donde el escáner encontraría todas las dependencias, no se necesitaba refrescar en el arranque en frío. Pero si el escáner pasaba por alto una dependencia, se necesitaba una nueva fase de optimización y luego un refresco. Vite pudo evitar algunas de estas recargas en v2.9, ya que detectamos si los nuevos fragmentos optimizados eran compatibles con los que tenía el navegador. Pero si había una dependencia común, los subfragmentos podían cambiar y se requería un refresco para evitar el estado duplicado. En Vite 3, las dependencias optimizadas no se entregan al navegador hasta que se realiza el rastreo de las importaciones estáticas. Se emite una fase de optimización rápida si falta una dependencia (por ejemplo, inyectada por un plugin), y solo entonces se envían las dependencias empaquetadas. Por lo tanto, ya no es necesario un refresco de página para estos casos.
import.meta.glob
Se reescribió el soporte de import.meta.glob. Lee acerca de las nuevas funciones en la Guía de importaciones Glob:
Se pueden pasar patrones múltiples como un array.
import.meta.glob(['./dir/*.js', './another/*.js'])Los patrones negativos ahora son compatibles (con el prefijo !) para ignorar algunos archivos específicos.
import.meta.glob(['./dir/*.js', '!**/bar.js'])Las importaciones nombradas se pueden especificar para mejorar el tree-shaking.
import.meta.glob('./dir/*.js', { import: 'setup' })Se pueden pasar consultas personalizadas para adjuntar metadatos
import.meta.glob('./dir/*.js', { query: { custom: 'data' } })Las importaciones diferidas ahora se pasan como un indicador
import.meta.glob('./dir/*.js', { eager: true })Alineación de importación WASM con estándares futuros
La API de importación de WebAssembly se ha revisado para evitar conflictos con estándares futuros y para que sea más flexible:
import init from './example.wasm?init'
init().then((instance) => {
instance.exports.test()
})Obtén más información en la guía de WebAssembly
Mejoras en compilación
SSR compilado en ESM de forma predeterminada
La mayoría de los marcos de trabajo SSR en el ecosistema ya usaban compilaciones de ESM. Entonces, Vite 3 hace que ESM sea el formato predeterminado para las compilaciones de SSR. Esto nos permite simplificar las heurísticas de externalización de SSR anteriores, externalizando las dependencias de forma predeterminada.
Soporte de base relativo mejorado
Vite 3 ahora admite correctamente la base relativa (usando base: ''), lo que permite que los recursos compilados se desplieguen en diferentes bases sin reconstruir. Esto es útil cuando la base no se conoce en el momento de la compilación, por ejemplo, cuando se implementa en redes direccionables por contenido como IPFS.
Funcionalidades experimentales
Control detallado de rutas de recursos compilados (experimental)
Hay otros escenarios de despliegue en los que esto no es suficiente. Por ejemplo, si los recursos con hash generados deben desplegarse en una CDN diferente de los archivos públicos, entonces se requiere un control más detallado sobre la generación de rutas en el momento de la compilación. Vite 3 proporciona una API experimental para modificar las rutas de archivo compilado. Consulta las opciones avanzadas de compilación para base para obtener más información.
Optimización de dependencias en tiempo de compilación con esbuild (experimental)
Una de las principales diferencias entre el tiempo de desarrollo y el de compilación es cómo Vite maneja las dependencias. Durante el tiempo de compilación, @rollup/plugin-commonjs se usa para permitir la importación de dependencias de solo CJS (como React). Cuando se usa el servidor de desarrollo, se usa esbuild para preempaquetar y optimizar las dependencias, y se aplica un esquema de interoperabilidad mientras se transforma el código cliente importando dependencias CJS. Durante el desarrollo de Vite 3, presentamos los cambios necesarios para permitir también el uso de esbuild para optimizar las dependencias durante el tiempo de compilación. Entonces se puede evitar @rollup/plugin-commonjs, haciendo que el tiempo de desarrollo y compilación funcione de la misma manera.
Dado que Rollup v3 estará disponible en los próximos meses, y vamos a seguir con otra versión importante de Vite, hemos decidido hacer que este modo sea opcional para reducir el alcance de v3 y darle a Vite y al ecosistema más tiempo para trabajar en posibles problemas con el nuevo enfoque de interoperabilidad de CJS durante el tiempo de compilación. Los marcos de trabajo pueden cambiar al uso de la optimización de dependencias de esbuild durante el tiempo de compilación de forma predeterminada a su propio ritmo antes de Vite 4.
Aceptación parcial de HMR (experimental)
Hay soporte opcional para Aceptación parcial de HMR. Esta funcionalidad podría desbloquear un HMR más robusto para los componentes del marco que exportan varios enlaces en el mismo módulo. Puedes obtener más información en la discusión de esta propuesta.
Reducción de tamaño de paquete
Vite se preocupa por su huella de publicación e instalación; una instalación rápida de una nueva aplicación es una funcionalidad. Vite empaqueta la mayoría de sus dependencias e intenta utilizar alternativas ligeras y modernas siempre que sea posible. Continuando con este objetivo, el tamaño de publicación de Vite 3 es un 30% más pequeño que el de v2.
| Tamaño de publicación | Tamaño de instalación | |
|---|---|---|
| Vite 2.9.14 | 4.38MB | 19.1MB |
| Vite 3.0.0 | 3.05MB | 17.8MB |
| Reducción | -30% | -7% |
En parte, esta reducción fue posible al hacer que algunas dependencias que la mayoría de los usuarios no necesitaban fueran opcionales. Primero, Terser ya no está instalado de manera predeterminada. Esta dependencia ya no era necesaria porque ya hicimos que esbuild fuera el minificador predeterminado para JS y CSS en Vite 2. Si usas build.minify: 'terser', deberás instalarlo (npm add -D terser ). También sacamos node-forge del monorepo, implementando soporte para la generación automática de certificados https como nuevo plugin: @vite/plugin-basic-ssl. Dado que esta función solo crea certificados que no son de confianza y que no se agregan al almacén local, no justificaba el tamaño agregado.
Corrección de errores
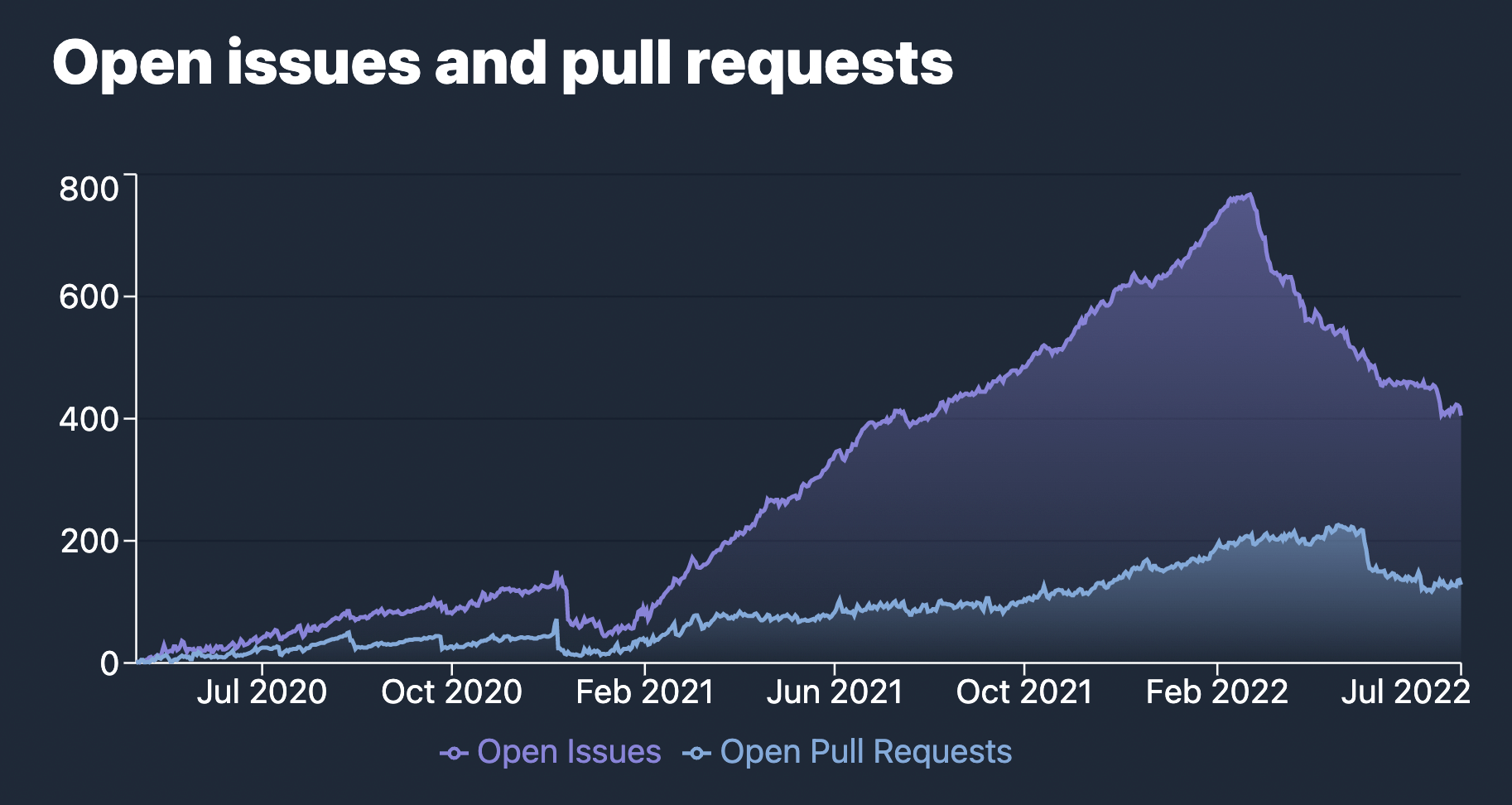
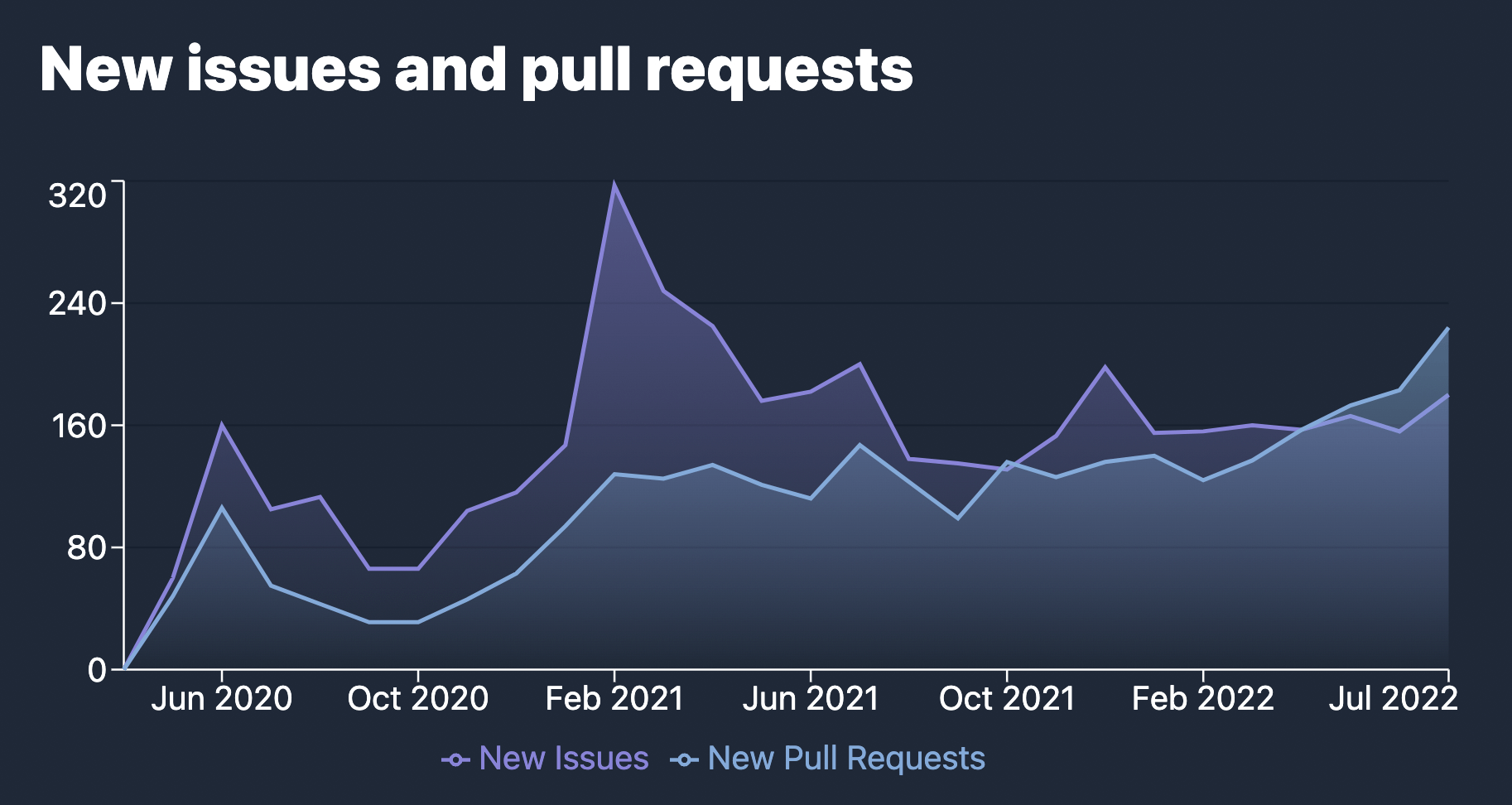
Un maratón de selección de incidencias fue encabezado por @bluwyoo, @sapphi_red, que recientemente se unió al equipo de Vite. Durante los últimos tres meses, las incidencias abiertas de Vite se redujeron de 770 a 400. Todo esto se logró mientras las solicitudes de cambios recién abiertas estaban en su punto más alto. Al mismo tiempo, @haoqunjiang también preparó una descripción general de los problemas de Vite.
Notas de compatibilidad
- Vite ya no es compatible con Node.js 12/13/15, que alcanzaron su final de soporte. Ahora se requiere Node.js 14.18+/16+.
- Vite ahora se publica como ESM, con un proxy CJS a la entrada de ESM para compatibilidad.
- Los lineamientos básicos para navegadores modernos ahora está dirigido a navegadores que admiten los módulos ES nativos, importación dinámica ESM nativa e
import.meta. - Las extensiones de archivo JS en modo SSR y librería ahora usan una extensión válida (
js,mjsocjs) para generar entradas y fragmentos JS en función de su formato y el tipo de paquete.
Obtén más información en la Guía de migración.
Actualizaciones al Core de Vite
Mientras trabajábamos en Vite 3, también mejoramos la experiencia de contribución para los colaboradores de Vite Core.
- Las pruebas unitarias y E2E se han migrado a Vitest, proporcionando una experiencia de desarrollo más rápida y estable. Este movimiento también funciona como trabajo interno para un importante proyecto de infraestructura en el ecosistema.
- La compilación de VitePress ahora se prueba como parte de la integración continua.
- Vite se ha actualizado a pnpm 7, siguiendo al resto del ecosistema.
- Playgrounds se ha movido a
/playgroundsfuera del directorio de paquetes. - Los paquetes y playgrounds ahora son
"type": "module", - Los plugins ahora se empaquetan usando unbuild, y plugin-vue-jsx y plugin-legacy se reescribieron en TypeScript.
El ecosistema está listo para v3
Hemos trabajado de cerca con proyectos en el ecosistema para garantizar que los marcos impulsados por Vite estén listos para Vite 3. vite-ecosystem-ci nos permite ejecutar las integraciones continuas de los actores principales en el ecosistema en contraste con la rama principal de Vite y recibir informes oportunos antes de introducir una regresión. El lanzamiento de hoy pronto debería ser compatible con la mayoría de los proyectos que usan Vite.
Agradecimientos
Vite 3 es el resultado del esfuerzo conjunto de los miembros del Equipo de Vite que trabajan junto con los mantenedores del proyecto del ecosistema y otros colaboradores del núcleo de Vite.
Queremos agradecer a quienes han implementado funciones y correcciones, han brindado comentarios y han estado involucrados en Vite 3:
- Miembros del equipo de Vite @youyuxi, @patak_dev, @antfu7, @bluwyoo, @sapphi_red, @haoqunjiang, @poyoho, @Shini_92, y @retropragma.
- @benmccann, @danielcroe, @brillout, @sheremet_va, @userquin, @enzoinnocenzi, @maximomussini, @IanVanSchooten, el equipo de Astro, y todos los demás mantenedores de marcos y plugins en el ecosistema que ayudaron a dar forma a v3.
- @dominikg por su trabajo en vite-ecosystem-ci.
- @ZoltanKochan por su trabajo en pnpm, y por su capacidad de respuesta cuando necesitábamos apoyo.
- @rixo por el soporte de aceptación parcial de HMR.
- @KiaKing85 por preparar el tema para el lanzamiento de Vite 3, y @_brc_dd por trabajar en las partes internas de VitePress.
- @CodingWithCego por la nueva traducción al español, y @ShenQingchuan, @hiro-lapis y a otros en los equipos de traducción de chino y japonés por mantener actualizados los documentos traducidos.
También queremos agradecer a las personas y empresas que patrocinan el equipo de Vite, y a las empresas que invierten en el desarrollo de Vite: parte del trabajo de @antfu7 en Vite y el ecosistema es parte de su trabajo en Nuxt Labs, y StackBlitz contrató a @patak_dev para trabajar a tiempo completo en Vite.
¿Qué se viene?
Nos tomaremos los siguientes meses para asegurar una transición fluida para todos los proyectos construidos sobre Vite. Por lo tanto, las primeras versiones menores se centrarán en continuar con nuestros esfuerzos de clasificación con un enfoque en los problemas recién abiertos.
El equipo de Rollup está trabajando en su próxima gran versión, que se lanzará en los próximos meses. Una vez que el ecosistema de plugins de Rollup tenga tiempo de actualizarse, haremos un seguimiento con una nueva versión importante de Vite. Esto nos dará otra oportunidad de introducir cambios más significativos este año, que podríamos aprovechar para estabilizar algunas de las funcionalidades experimentales introducidas en esta versión.
Si estás interesado en ayudar a mejorar Vite, la mejor manera de unirse es ayudar con las incidencias ya clasificadas. Únete a nuestro Discord y busca el canal #contributing. O participa en nuestros #docs, #help , o crea plugins. Recién estamos comenzando. Hay muchas ideas abiertas para seguir mejorando la experiencia de desarrollo de Vite.